Alors que l'industrie a parlé et l'exécution sur le mobile depuis un certain temps, la conception d'un site web mobile est encore dans le stade des balbutiements. En parlant avec de nombreux commerçants et organismes actuellement retranchés dans le marché du mobile, je l'ai appris il ya de nombreuses hypothèses formulées pendant le processus de conception. Lors de la superposition de ces thèmes de conversation avec l'évaluation du site Web mobile (grâce à l'utilisation sur place de la rétroaction des consommateurs), il est nécessaire de définir ces hypothèses dans une tentative pour sauver ceux sur la voie d'une conception erronée.
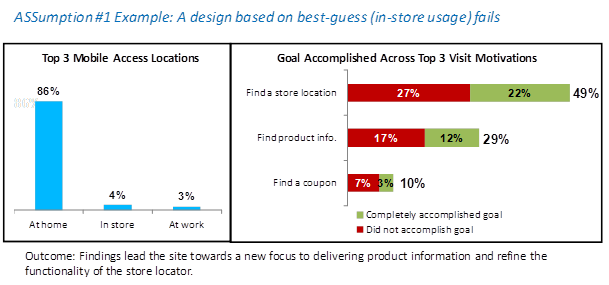
Hypothèse n ° 1: Création de la conception basée sur le best-deviner raison de l'utilisation
Dès le début, l'une des propositions de valeur de sites mobiles (une hypothèse, par ma définition) est que les consommateurs utilisent des sites mobiles pour prendre des décisions d'achat tandis que dans le magasin à l'étagère. Prenons un moment pour disséquer ce, comme je l'ai souvent entendu que cette proposition déclenche marques à investir dans la conception d'un site web mobile.
Quelques questions à penser lors de la construction d'un site pour ce type d'utilisation mobile:
- Les consommateurs sont au courant ou la réflexion sur le site mobile tout en magasin?
- Les consommateurs prendre le temps de ralentir leur voyage de shopping et de vérifier les offres du site mobile ou y at-il d'autres moments de la commodité?
- Quelle est la probabilité de faire une connexion avec le client? Combien de sites mobiles peuvent-ils visiter activement pendant un voyage de shopping - un, trois, 12?
En voyant comment l'utilisation mobile est de plus en plus, les visiteurs du site mobiles sont probablement enclins à utiliser ces sites ci-dessus et au-delà d'un voyage à la boutique. Si tel est le cas, est-il pas important de construire un site mobile qui répond à d'autres besoins au-delà de simplement une visite en magasin? Choisir les mauvais éléments à intégrer dans la conception mobile est parfois plus préjudiciable à la marque de ne pas avoir un site mobile à tous.
Par exemple, dans le cas présenté ci-dessus, les visiteurs mobiles utilisaient le site pour trouver un magasin qui a effectué le produit ("où acheter"). Cependant, la conception du site mobile a été adapté pour une expérience en magasin seulement, donc donnant sur un «localisateur de magasin» sur le site de m. Dans l'ensemble, lorsqu'il est exposé à l'achat du site intention mobiles a diminué de 21 pour cent (conduisant à la conclusion que la conception d'un site mobile avec "guesstimates" est inefficace).
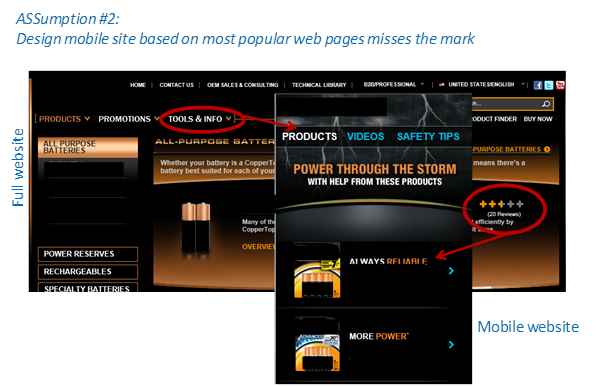
Hypothèse n ° 2: site mobile de conception basée sur les pages web les plus populaires
Revoir rapidement hypothèse n ° 1, les commerçants attribuent un comportement unique et une stratégie pour l'utilisation de sites mobiles. Alors, pourquoi le plus souvent, nous sommes comptons sur l'analyse du comportement de l'expérience principale du site Web de la marque pour guider le design mobile? En fin de compte, il est sûr de dire que website metrics comportementales peuvent diriger la conception portable égaré.
Dans mon expérience, il est plus sur de trouver comment les consommateurs envisager l'utilisation de votre site mobile, où ils voient raccord dans la routine quotidienne, et quand ils préfèrent utiliser la plate-forme mobile d'information de marque d'un. Cela va régler la conception sur un chemin éduqués sur quels domaines et de contenu à inclure. Plus que probablement, il y aura un certain chevauchement dans les comportements sur le site Web à mobile, mais il est important de reconnaître que ce ne est pas le cas pour toutes les marques, toutes les catégories et tous les sites mobiles.
Lors de la dissection d'un site basé sur l'hypothèse n ° 2 dans l'illustration ci-dessous, un élément clé - Notes et avis - était pas présent sur le site mobile alors qu'il était disponible sur le site Web de PC. L'explication derrière cela était que la section des produits a été plus visité sur le site complet et de notes et commentaires ont été pas souvent accessible comme une priorité absolue. Cependant, une fois lancée, la plate-forme mobile appelé pour notes et commentaires et un outil de comparaison de produit, qui avait été à l'origine éliminé lors de la phase de conception.
Dans ce cas, les deux hypothèses discutés (meilleure estimation et de pages web les plus populaires) trompent la stratégie mobile, à la seule nécessité laissé insatisfait. Peut-être ces hypothèses nommés sont faites parce que le point de vue sur les similitudes et les différences de plate-forme du consommateur sont ignorés en premier lieu - conduisant à la nécessité de former une conjecture sans instruction.
Hypothèse n ° 3: One size fits all pour la stratégie mobile et le développement
Construire sur hypothèse n ° 2, nous avons appris que les sites Web et des sites mobiles ont souvent des stratégies différentes avec des besoins différents de contenu, ce qui est assez preuve à l'appui de réclamer un "one size fits all approche" est pas toujours le meilleur choix pour la mobilisation. Pour expliquer davantage ce qu'est un «one size fits all" le plan ressemble à l'exemple ci-dessous repose sur ce modèle.
Lorsque demandant simplement autour du bureau pour les pensées au sujet de chaque expérience, nous avons reçu de bons indicateurs de la confusion en ce qui concerne l '«espace blanc» situé sur le côté droit du site parent. Atypique, mais dans ce cas la disposition mobiles surpasse en fait le site parent principal. Cependant, dans les deux cas, nous avons reçu des plaintes au sujet de l'architecture de défilement excessif (qui est entraînée par et optimisés pour les terminaux mobiles).
Oui, "taille" utilise moins de ressources. Oui, il est une alternative moins coûteuse. Et oui, il est opportun. Mais est-il pas un facteur qui devrait recevoir plus weightage? Cela dit, l'expérience est alors pas emballé pour un utilisateur final mobile ou PC. Et au lieu de montage tout, il se situe quelque part entre les deux.
Éviter les conceptions basées hypothèse-
Dans mon expérience - quand l'analyse des résultats mobiles - les résultats sont généralement au-dessus ou en dessous la performance attendue avec un faible pourcentage d'effectuer à égalité. Cette me dit qu'il ya encore confusion conception et les performances mobiles environnants. Intégrant les commentaires des consommateurs dans la conception avant, après, ou avant et après lancement est le moyen le plus rapide pour surmonter les hypothèses mentionnées ci-dessus. Plus souvent qu'autrement, ce type de recherche re-dirige la stratégie du design mobile initiale à un consommateur-friendly, approche adaptable immédiate.
Cela est vérifié dans ma discussion avec Janelle Aslam, directeur de produit:
Et enfin, me faire une faveur à partir de maintenant. S'il vous plaît éviter de faire des hypothèses de conception mobiles (parce que, comme le dit le vieil adage, nous savons tous ce qui peut conduire à ...).
Pour en savoir plus sur ce sujet, s'il vous plaît consulter notre webinaire gratuit .